
Hintergrund
«Powerwash Simulator» und Co: Warum wir in Games gerne langweilige Arbeiten ausführen
von Rainer Etzweiler

Wir wissen schon länger, dass unsere Website nicht behindertengerecht ist. Doch einmal einen Blinden beim Ausprobieren unseres Shops zu beobachten, hat uns die Augen geöffnet.
Wir sind schlecht. Wir sind sogar die schlechtesten in einem Feld von mehr oder weniger schlechten Webshops, wenn es um den Zugang für Behinderte geht. Dies hat 2016 die Stiftung «Zugang für alle» in ihrer Accessibility-Studie ermittelt. Nun sitzen wir in den Büros der Stiftung und lassen uns erklären, was denn so schlimm ist und was wir besser machen könnten. Wir, das sind UX-Designer Stefan Jost, Front-End-Entwickler Remo Vetere, Fotograf Thomas Kunz und ich.
Gianfranco Giudice testet für die Stiftung Websites auf ihre Tauglichkeit für Menschen mit Behinderungen und ist selbst blind. Jetzt sitzt er vor einem Laptop und besucht digitec.ch. Eine spezielle Software, ein sogenannter Screenreader, liest ihm vor, was sich auf der Website befindet. Doch was der Screenreader so von sich gibt, ist nicht hilfreich. Grund: Auf der Seite fehlen Zusatzinformationen, die der Reader braucht, um die grafischen Elemente richtig zu deuten.

Sehende erkennen eine Navigation ganz einfach daran, dass sie wie eine Navigation aussieht und sich grafisch an einem Ort befindet, wo wir aus Gewohnheit Navigationen erwarten. Für einen Screenreader muss aber die Navigation als solche im Quellcode der Seite beschriftet sein. Ansonsten schwafelt die Sprachausgabe einfach den Text drauflos, und der Blinde kann sich höchstens zusammenreimen, dass dies nun eine Navigation sein könnte.
Genau das passiert bei unserer Seite. Im Idealfall gibt der Screenreader zuerst einmal einen Titel aus, der sagt, worum es hier geht, und dann kündigt er eine Navigation an. Auf digitec.ch beginnt er aber einfach mit: «Liste mit sechs Elementen: Kontakt Hilfe Über uns Standorte Social Media Stellenangebote.» Das geht in einem Höllentempo vor sich, und englische Wörter werden ausgesprochen, als ob es deutsche wären, aber mit all dem hat Gianfranco kein Problem. Sein Gehör ist daran gewöhnt. Das Problem liegt in der Orientierung.

Bei der «Liste mit sechs Elementen» kann sich Gianfranco noch zusammenreimen, dass es sich um eine Navigation handeln muss. Doch dann – oben rechts – kommen die Punkte «Deutsch» und «Inkl. MwSt.» Das ist keineswegs selbsterklärend. Insbesondere, da der Screenreader keinen Hinweis darauf gibt, dass diese Elemente ausklappbare Untermenüs haben. Wer nicht blind ist, sieht das am kleinen nach unten zeigenden Pfeil. Gianfranco nützt dieser optische Hinweis nichts.
Und so geht es weiter. Auch das Rubriken-Menü hat keine hinterlegte Überschrift. Die Beiträge beginnen mit einem Bild, das nicht mit einer Texterklärung versehen ist (das Alt-Attribut in HTML), dann kommen zwei Rubriken-Tags, dann erst die Überschrift. Laut Gianfranco müsste in der logischen Struktur des Quellcodes zuerst die Überschrift stehen und dann dessen Unterelemente. Visuell darf das natürlich anders angeordnet sein. Im Web-Design lassen sich visuelle Anordnung und logische Struktur trennen.
Gianfranco versucht jetzt, sich zu registrieren. Die Beschriftungen der Formularfelder wie «Vorname», «Nachname» usw. werden vom Screenreader nicht vorgelesen. Gianfranco weiss nicht, was er wo eingeben muss. Unten, bei der Telefonnummer, funktioniert dann das Vorlesen plötzlich.
Beim Link mit dem Facebook-Symbol sagt der Screenreader «Link». Äh, ja. Wir müssen lachen, aber gleichzeitig schämen wir uns. Aber gut: Jetzt wissen wir, warum wir so schlecht sind.

Die Idee dieses Treffens ist auch, etwas zu lernen und uns auszutauschen. Darum sind neben mir und Fotograf Thomas Kunz auch der UX-Designer Stefan Jost und der Front-End-Entwickler Remo Vetere dabei. Und Andreas Uebelbacher von der Stiftung gibt uns zuerst ein paar Hintergrundinformationen zur Stiftung und ihrer Arbeit, aber auch zu Behinderungen allgemein und der Situation in der Schweiz.

Die Stiftung befasst sich nur mit dem elektronischen Zugang – für bauliche Massnahmen gibt es eine eigene Fachstelle. Behinderungen lassen sich in diese vier Kategorien einteilen:
Jede Behinderungsform benötigt unterschiedliche Optimierungen. Auch innerhalb einer Kategorie. Ein Blinder ist auf andere Hilfen angewiesen als eine sehbehinderte Person, die noch etwas Sehvermögen hat und das nutzen will.
Blinde stellen mit etwa 10 000 Personen in der Schweiz eine kleine Minderheit dar. Zum Vergleich: Es gibt hierzulande mindestens 325 000 Seh- und 500 000 Hörbehinderte, und insgesamt sind 14 Prozent der Menschen von einer Behinderung betroffen. Der Grund, warum die Stiftung trotzdem einen starken Fokus auf Blinde legt: Sie stellen für Website-Betreiber die grösste Herausforderung dar, weil jegliche Orientierung an grafischen Elementen wegfällt. Zudem nutzen auch viele Sehbehinderte zusätzlich einen Screenreader zur Unterstützung.
Gleichzeitig sind Blinde stark auf funktionierende Websites angewiesen. Gianfranco sagt, er nutze Laptop und Smartphone täglich, denn der digitale Zugang sei für ihn viel einfacher als das Stöbern in einem Ladenlokal. Dort bräuchte er eine individuelle Führung, was sehr viel Zeit beanspruchen würde. Auch die Zeitungslektüre klappt nur digital. Fahrplan lesen ist auf dem Smartphone für ihn möglich, auf den Anzeigetafeln des Bahnhofs nicht. Und so weiter. «Was für Sehende etwas Zusätzliches ist, eine weitere bequeme Möglichkeit, das ist für mein Leben essenziell», fasst er zusammen.

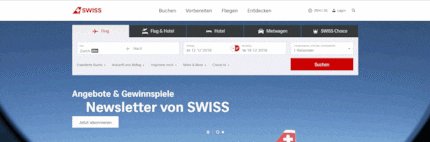
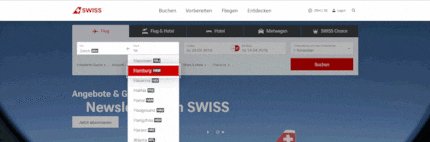
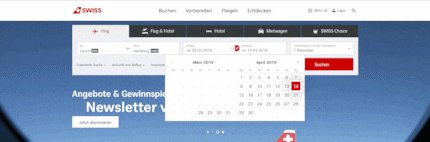
Was digitale Behindertentauglichkeit angeht, gibt es in der Schweiz noch einiges zu tun. Andreas und Stefan sind sich einig, dass zum Beispiel in Grossbritannien die Awareness für das Thema viel grösser ist. Im Ausland existieren teilweise strengere Gesetze. Die Stiftung «Zugang für alle» merkt dies daran, dass ihre Dienste in letzter Zeit verstärkt von Fluggesellschaften gefragt waren. Denn diese müssen natürlich internationalen Vorschriften genügen. Einige Fluggesellschaften haben denn auch die Tastaturbedienbarkeit vorbildlich umgesetzt, und zwar ohne dass es Abstriche in der Optik gäbe. Dies kommt auch Nichtbehinderten zugute, die keine Lust haben, immer zwischen Maus und Tastatur hin- und her zu wechseln. Hier das Beispiel der Swiss-Website:

Jedes Unternehmen muss seine Ressourcen optimal einsetzen. Das kann bedeuten, dass ein UX-Designer zuerst einmal darauf angesetzt wird, die Bedienbarkeit für die Mehrheit der Nichtbehinderten zu verbessern, statt für die Minderheit einer spezifischen Gruppe von Behinderten. Gesetze und Vorschriften helfen ein Stück weit, dass Behinderte trotzdem bekommen, was sie brauchen. Möglicherweise macht dies sogar den Wettbewerb fairer: Ein Unternehmen, das einen gewissen Aufwand für die Behinderten betreibt, hätte keinen Wettbewerbsnachteil mehr.
Wie sieht denn das in der Schweiz konkret aus? Ganz allgemein verbietet die Bundesverfassung Diskrimierung, ausdrücklich auch von Behinderten. Auf Gesetzesebene gibt es das Behindertengleichstellungsgesetz, das recht detailliere Vorgaben macht. Allerdings müssen diese nicht erfüllt werden, wenn der Nutzen in einem Missverhältnis zum wirtschaftlichen Aufwand steht. Was das im Einzelfall bedeutet, müsste im Fall einer Klage vor Gericht entschieden werden.
Für Bund, Kantone und Gemeinden gibt es weitere, genauere Vorschriften. Seit 2014 gilt in der Schweiz ausserdem die UN-Behindertenrechtskonvention (BRK), die zum Beispiel auch Schulen in die Pflicht nimmt. Nur im privatwirtschaftlichen Bereich bleibt der optimale Zugang für Behinderte weitgehend freiwillig.
Für unsere UX-Designer und Entwickler stellt sich die Frage, wo sie denn beginnen sollen. Bei komplexen Websites – digitec.ch gehört zweifellos dazu – ziehen oft auch kleine Änderungen eine ganze Reihe von Folgeaufgaben nach sich. Je länger man nichts für Behinderte optimiert, desto schwieriger wird es.
Doch letztlich müssen wir offen zugeben: Die schlechte Bedienbarkeit für Blinde beruht nicht in erster Linie auf fehlenden Ressourcen, sondern mehr darauf, dass das Problem gar nicht in den Köpfen verankert ist. Einige der Probleme, die Gianfranco für uns aufgedeckt hat, wären relativ einfach zu lösen, vermutet Remo.
Wir haben alle gemerkt: Nur schon die Tatsache, dass sich eine blinde Person überhaupt im selben Raum befindet, verändert unser Denken stark. Mehr als die Hälfte der Mitarbeiter von «Zugang für alle» ist selbst von einer Behinderung betroffen. Bei uns fehlt das komplett. Von den ungefähr 130 Personen in unserer Entwicklungs-Abteilung ist niemand sichtbar behindert. Übrigens befasst sich die überwiegende Mehrheit von ihnen nicht mit dem Front-End, sondern mit dem Back-End. Das ist der interne Teil des Systems, den du als Kunde gar nie zu sehen bekommst. Die Entwickler sind fast alles junge Männer, mit Adleraugen und den besten Monitoren ausgestattet. Eine kleine Schrift, hellgrau auf weissem Grund, nimmt niemand von ihnen aus eigener Erfahrung als Problem wahr. Wenn wir hier öfter unsere eigene Perspektive verlassen und uns in andere hineinversetzen, wäre der erste Schritt schon getan.
Durch Interesse an IT und Schreiben bin ich schon früh (2000) im Tech-Journalismus gelandet. Mich interessiert, wie man Technik benutzen kann, ohne selbst benutzt zu werden. Meine Freizeit ver(sch)wende ich am liebsten fürs Musikmachen, wo ich mässiges Talent mit übermässiger Begeisterung kompensiere.
Interessantes aus der Welt der Produkte, Blicke hinter die Kulissen von Herstellern und Portraits von interessanten Menschen.
Alle anzeigen